56248
我们的客户
526
合作品牌
210000
厂房面积
1352
我们的员工
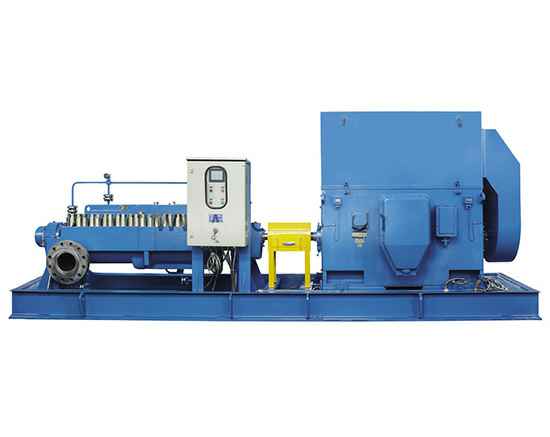
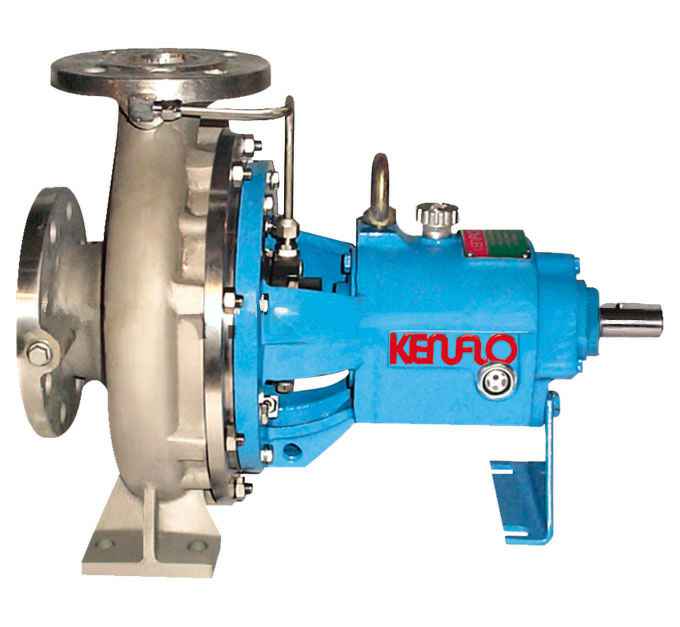
hgα030皇冠(中国)crown科技有限公司项目名称:hgα030皇冠(中国)crown科技有限公司SZ36-1A平台注水泵调整项目...
hgα030皇冠(中国)crown科技有限公司项目名称:逸盛石化是全球最大的PTA项目。...
hgα030皇冠(中国)crown科技有限公司项目名称:中石化镇利化学使用现场。...
hgα030皇冠(中国)crown科技有限公司项目名称:欧洲挪威炼油厂使用现场。...
近日,广东省工业和信息化厅、广东省生态环境厅下发的《关于公布2020 年度省级清洁生产企业名单的通知》,公布了...
[2021-08-03]
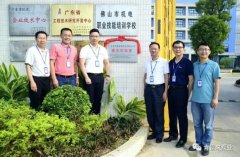
6月21日,三水区委副书记、区长李军在白坭镇委书记何海虹等人陪同下,莅临hgα030皇冠(中国)crown科技有限公司参观调研。公司主要领导陈迪、...
[2021-06-22]
5月13日,hgα030皇冠(中国)crown科技有限公司董事长兼总经理陈迪受邀出席了在福州召开的万华化学2021年供应商大会,在本次会议上,hgα030皇冠(中国)crown科技有限公司被万...
[2021-05-26]